Toegankelijkheid is essentieel bij het ontwerpen van grafische elementen en websites. Het streven naar een inclusieve digitale ervaring is niet alleen ethisch interessant, maar ook noodzakelijk. Je zorgt ervoor dat jouw designs voor iedereen begrijpelijk zijn, ongeacht individuele beperkingen of voorkeuren, en je verzekert zo dat er geen informatie verloren gaat.
In deze blog geven wij enkele tips om je grafische ontwerpen toegankelijker te maken in de digitale wereld.
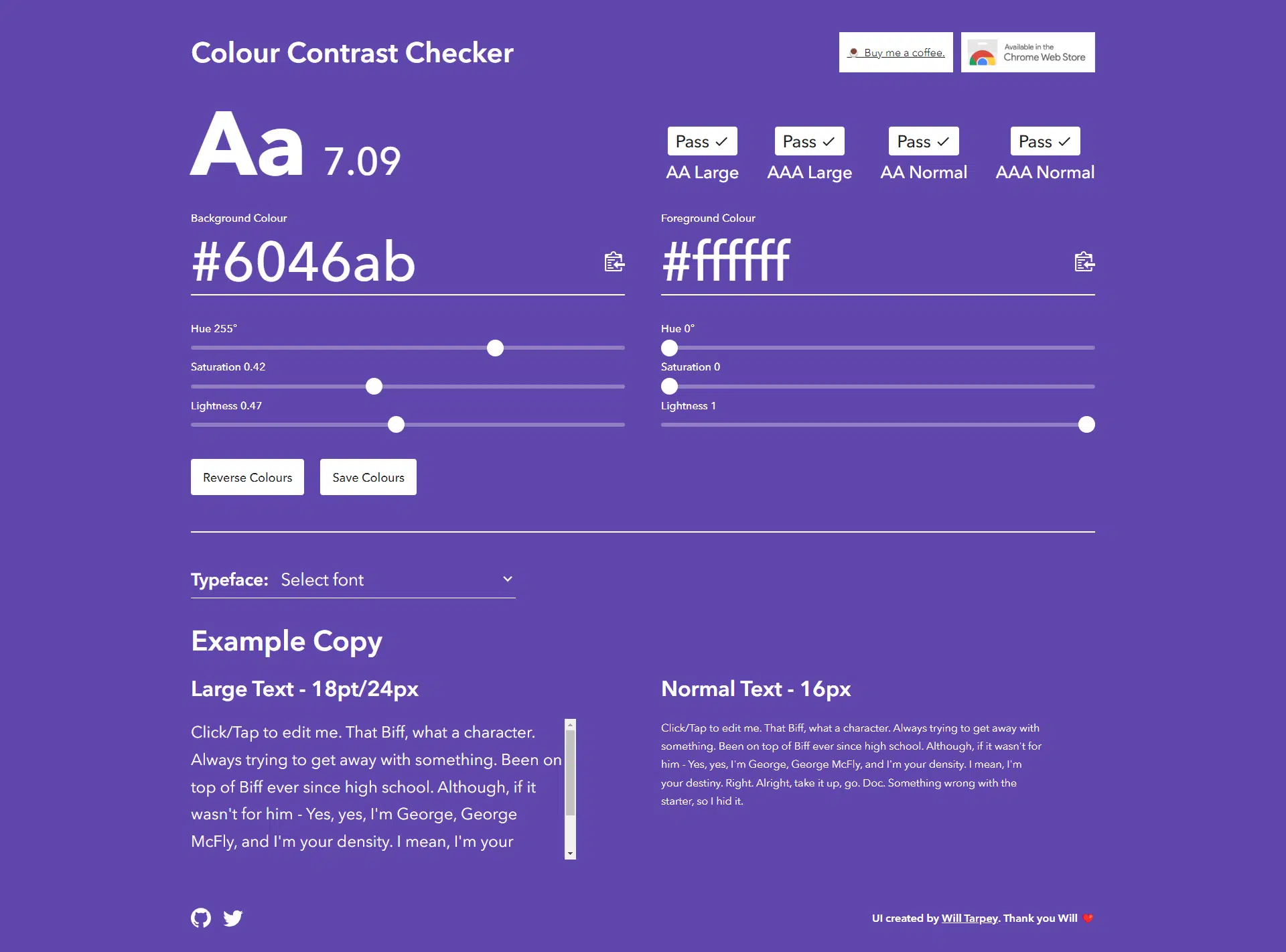
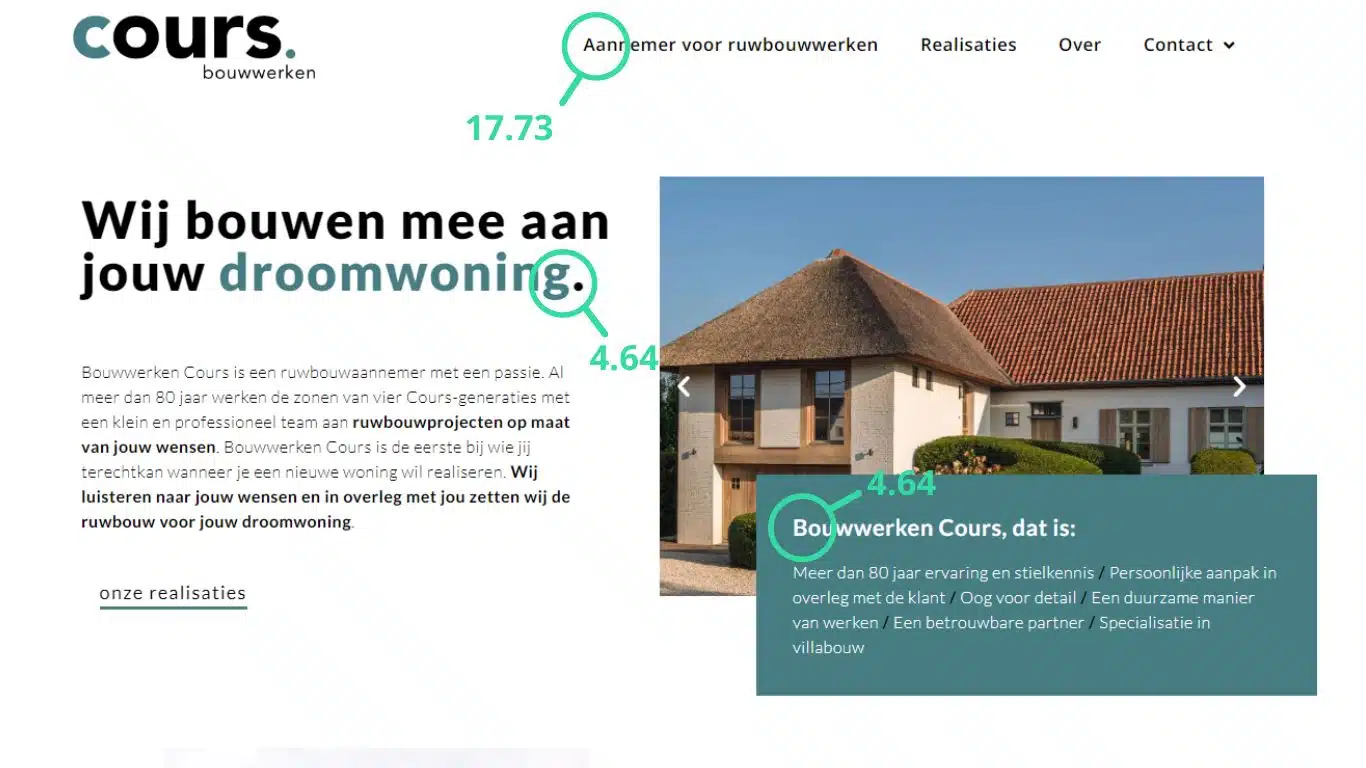
1. Zorg voor voldoende contrast
Contrast is het verschil tussen de voor- en achtergrondkleur, uitgedrukt op een schaal van 1:1 tot 21:1. Hoe groter het getal, hoe beter het contrast. Een contrast van 4.5:1 is voldoende voor reguliere tekst, terwijl 3:1 geschikt is voor grotere teksten zoals titels.
Je controleert contrasten eenvoudig op websites zoals coolors.co/contrast-checker, webaim.org, of colourcontrast.cc.
2. Gebruik illustraties
Als je belangrijke informatie wilt overbrengen, vertrouw dan niet alleen op kleuren. Voeg icoontjes, extra tekst, of andere visuele elementen toe. Hierdoor zet je in op een toegankelijke website en zorg je ervoor dat belangrijke informatie voor alle gebruikers helder en duidelijk is.
3. Maak gebruik van alt-teksten voor je afbeeldingen
Alt-teksten zijn korte beschrijvingen die aan een afbeelding toegevoegd worden. Deze beschrijvingen maken het mogelijk dat mensen met een visuele beperking in staat zijn om de inhoud van je afbeelding te snappen. Je kan deze zowel op je website als op bepaalde social media kanalen zoals Instagram toevoegen.
Houd alt-teksten beknopt en leg de essentie van de afbeelding vast. Dit draagt niet alleen bij aan een verbeterde gebruikerservaring, maar het bevordert ook de SEO, waardoor je website beter vindbaar wordt voor zoekmachines.
Je kan ook eventuele video’s voorzien van ondertiteling om deze toegankelijker te maken.
4. Gebruik de juiste semantische HTML-tags
Voor een gestructureerde en vindbare website is het gebruik van semantische HTML-tags cruciaal. Semantische HTML-tags zoals h1, h2, en h3, verbeteren niet alleen de logica en hiërarchie van je website, maar zijn ook essentieel voor schermlezers en SEO-ranking. Voorzie de titels en tussentitels op je website dus steeds van de juiste tags om je site nog net dat tikkeltje gebruiksvriendelijker te maken.
5. Zorg voor toetsenbordvriendelijke navigatie
Zorg ervoor dat belangrijke interactieve elementen toegankelijk zijn om te navigeren met een toetsenbord zodat je zonder je muis te bewegen toch naar een volgend element kan gaan. Zo hoef je bijvoorbeeld tijdens het inloggen je muis niet te bewegen, maar kan je met de tab toets naar het volgende ingevulde veld. Zo zorg je ervoor dat je website zonder muis toegankelijk is, zodat iedereen moeiteloos door de website navigeert.
6. Een responsieve en schaalbare lay-out
Een website moet responsief zijn, dat betekent dat deze goed weergegeven wordt op verschillende schermen en apparaten. Bovendien is het gebruiken van schaalbare elementen – waaronder tekst – een groot pluspunt. Gebruikers kunnen deze naar eigen wensen vergroten, wat de leesbaarheid bevordert.
Conclusie: toegankelijkheid is geen luxe, maar een noodzaak. Door het implementeren van deze tips verbeter je de ervaring van elke gebruiker, ongeacht hun individuele behoeftes en mogelijkheden.
Wat kan je doen om in te zetten op een toegankelijke website?
Benut online tools om de toegankelijkheid van je website te testen en vraag feedback aan diverse gebruikers. Corrigeer toegankelijkheidsproblemen zodat je website voor iedereen aantrekkelijk wordt. Op deze manier vergroot je niet alleen de inclusiviteit, maar breid je ook je doelpubliek uit.
Nood aan extra hulp bij de creatie van je toegankelijke website? We helpen je graag verder en zetten in op een inclusieve digitale ervaring!