2021 lijkt voor iedereen wel aan te voelen als een nieuwe start. Een jaar waarvan iedereen hoopt dat het beter zal zijn dan het vorige. Met deze webtrends voor 2021 kan je alleszins je website al een enorme boost geven! Je website 2021-proof maken? Wij zetten enkele interessantste webtrends voor jou op een rijtje.
Neumorphism: 1 van de nieuwste webtrends
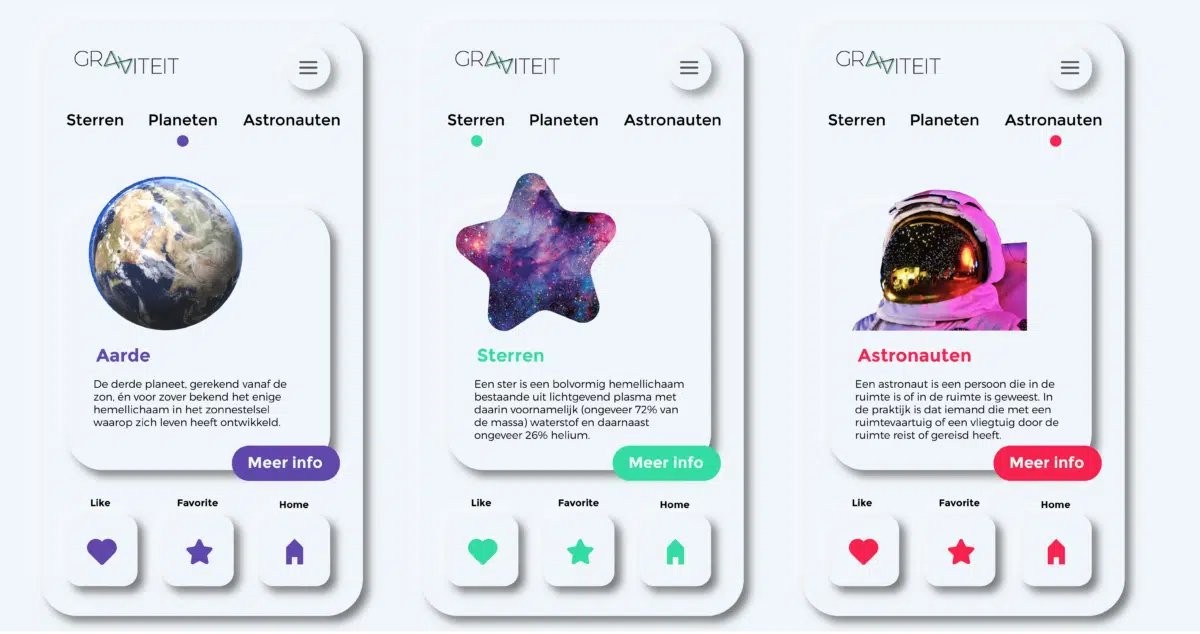
Neumor- watte? Neumorphism is een trend waar je dit jaar zeker je oog eens op moet laten vallen. Neumorphism wordt vooral gekenmerkt door de manier waarop graphics gebruikt worden. Door kleine kaders met bijvoorbeeld feiten/cijfers in te plakken op een achtergrond met dezelfde kleur als de invulling van de kader, en door aan die kader diepte te geven, krijg je een soort 3D-effect. Belangrijk hierbij is dat de kader bovenaan een lichte (slag)schaduw krijgt en onderaan een donkere. Juist om die laatste reden kan er bij dit effect nooit gewerkt worden met een zwarte of witte achtergrond.
Dit effect kan ook toegepast worden op buttons of gelijkaardige web-elementen. Deze trend valt bij velen in de smaak omdat het makkelijk gecombineerd kan worden met andere stijlen en het ziet er fris uit. Een nadeel is wel dat het moeilijk gecodeerd kan worden.

Het hypnotiserende effect van scrolling animations
Een scrolling animation zorgt er vaak voor dat mensen langer hun aandacht bewaren op je website. Het zorgt ervoor dat mensen willen scrollen tot de animatie volledig tot zijn einde is. Het heeft bijna een hypnotiserend effect. Deze effecten kunnen in de diepte gaan (zoals de tekst in het begin van Star Wars), maar het kan ook een scroll zijn die horizontaal of verticaal gaat. Daarnaast zorgt het er ook voor dat jouw website langer onthouden wordt, en maakt het de website een pak dynamischer.
Bij Graviteit hebben we deze webtrend ook al toegepast op de website van Sips&Nips. Lees snel meer over hoe dit smakelijke project tot stand kwam.

De aandacht trekken met 3D animaties
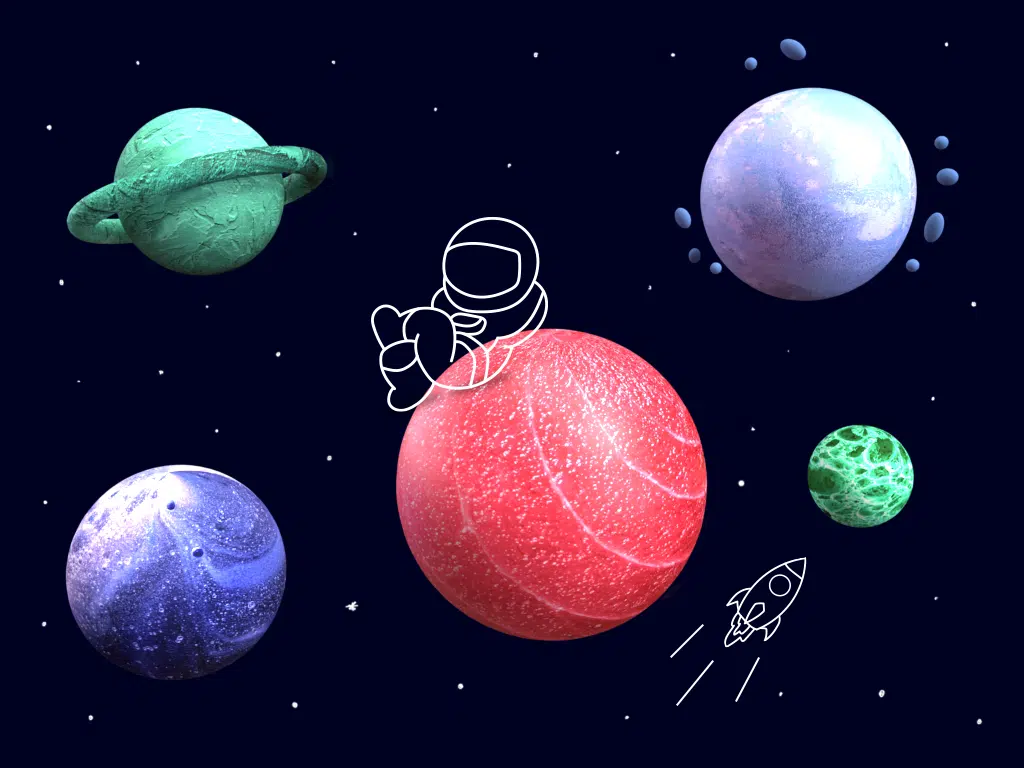
3D animaties geven meteen diepte aan je website, ze trekken de aandacht en geven de site een moderne look. 3D animaties vind je al enkele jaren terug tussen de webtrends, maar ze verliezen nog steeds niet aan populariteit. Je kan 3D op verschillende manieren gebruiken: als graphic om de aandacht te trekken; of als manier waarop je je volledige website opbouwt. Je kan jouw 3D animatie opbouwen met diverse kleuren en texturen zodat jouw animatie steeds voldoet aan de laatste nieuwe hippe standaarden en naadloos aansluit bij jouw website. Experimenteer gerust zelf eens met 3D animaties, want hoe je 3D ook gebruikt, je trekt er sowieso de aandacht mee.

Emoji design: een webtrend die zorgt voor persoonlijkheid
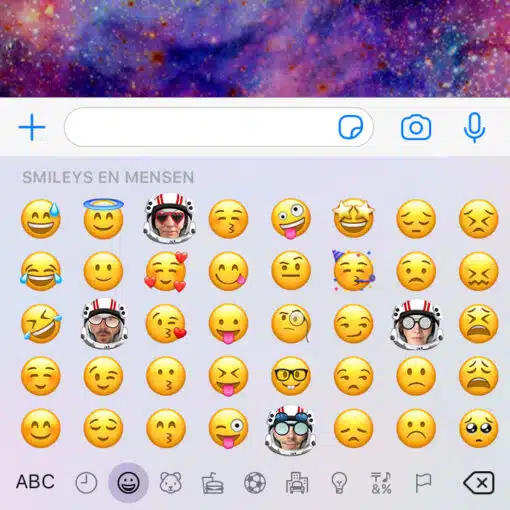
Emoji’s gaan al een hele tijd mee. De eerste emoji’s die gebruikt werden zagen er ongeveer zo uit: 🙂 of ;-). Deze zag je vooral in de chatrooms in de jaren ’90. Ze werden vaak gebruikt om meer intonatie aan je zin te geven of om aan te tonen dat je boodschap sarcastisch bedoeld is.
Sinds de jaren ’90 is de emoji enkel maar geëvolueerd. Emoji’s worden nu vooral gebruikt om teksten duidelijker te maken of zelfs in te korten. ‘I love you’ kan zo vervangen worden door <3. En ook nu nog bewijzen emoji’s hun nut. Op websites en in artikels trekken ze meteen de aandacht van de lezer. Ze maken je boodschap aantrekkelijker en bevattelijker. Daarom is het ook aangeraden om emoji’s te gebruiken op je site, artikel of in je mailing. Want iedereen spreekt emoji. Maar pas op, want te veel emoji’s zorgen daarentegen voor een onprofessionele uitstraling, dus gebruik ze met mate.

Bij Graviteit experimenteerden we al eens met onze eigen emoji’s 😉

Het leuke van illustraties
Er wordt tegenwoordig vaak gebruik gemaakt van illustraties op websites. Deze worden soms ook verwerkt in andere web-elementen. Dit gebruik van illustraties zorgt ervoor dat alles meer één geheel lijkt. Het maakt de website ook een pak leuker om naar te kijken, en voegt een persoonlijke, speelse toets toe aan je website waardoor mensen er langer aandacht aan besteden. De site wordt plots een pak interessanter en mensen willen op zoek gaan naar welke illustraties er nog zo te ontdekken vallen doorheen de verschillende pagina’s.
Wij zijn zeker fan van deze trend en passen deze onder andere al toe in de websites van Sips&Nips, Wat Drink Je?, Sirus en Cloudstar.
Bij webtrends horen kleurentrends
De kleurentrends zijn elk jaar weer anders maar minstens even interessant voor jouw website als illustraties en animaties. Dit jaar zijn het smakelijke kleuren die de aandacht trekken. En deze ‘smakelijke’ kleuren mag je best letterlijk nemen: van de tinten van watermeloen, aardbeien en andere bessen krijgen websitebouwers dit jaar het water in de mond. Maar ook huidtinten zijn dit jaar helemaal in. Denk maar aan SKIMS en KKW BEAUTY.
Een belangrijke opmerking bij het gebruiken van verschillende kleuren op je website is dat de kleuren harmonieus moeten zijn. Je maakt best geen gebruik van tegenovergestelde kleuren, kies eerder voor kleuren die naast elkaar liggen op het kleurwiel. Je kan zelfs kiezen voor verschillende tinten van dezelfde kleur!
Bij dat laatste hebben we het over monochrome kleuren, kleuren die zijn afgeleid van éénzelfde tint. Het gebruik van monochrome kleuren is al langer een trend maar dit jaar voeg je er nog één contrastkleur aan toe. Dit hebben wij toegepast bij de site voor MonaLisa Touch.
En natuurlijk kunnen we de Pantone kleur van het jaar niet vergeten. Deze kleur kan niet ontbreken in ons lijstje van webtrends voor 2021. Dit jaar zijn er zelfs twee pantone kleuren die je niet mag missen. En die twee kleuren passen natuurlijk uitstekend bij elkaar!
Benieuwd hoe deze kleuren gekozen worden en welke kleuren vorige jaren ‘kleur van het jaar’ waren? Ontdek de voorspellingen voor de kleur van het jaar 2022.

Bovenstaande kleuren werden dit jaar uitgeroepen tot kleuren van het jaar.
