Welke webdesign trends leven er momenteel?
Hello 2020! Het begin van een nieuw jaar, of in dit geval zelfs een nieuw decennium, is het perfecte moment om stil te staan bij wat er leeft in de online wereld. Wie weet is het jouw voornemen om dit jaar jouw website op te (laten) frissen of zelfs een nieuwe site te (laten) maken? Perfect, dan nemen we jou mee doorheen enkele huidige webdesign trends. Sommige trends blijven doorheen de jaren verder evolueren, anderen blijken slechts tijdelijke hypes die niet blijven plakken. Wij focussen graag op enkele tendensen die in 2019 van groot belang waren, en die ook in 2020 een blijvende invloed zullen hebben.
Trend 1: Unieke illustraties
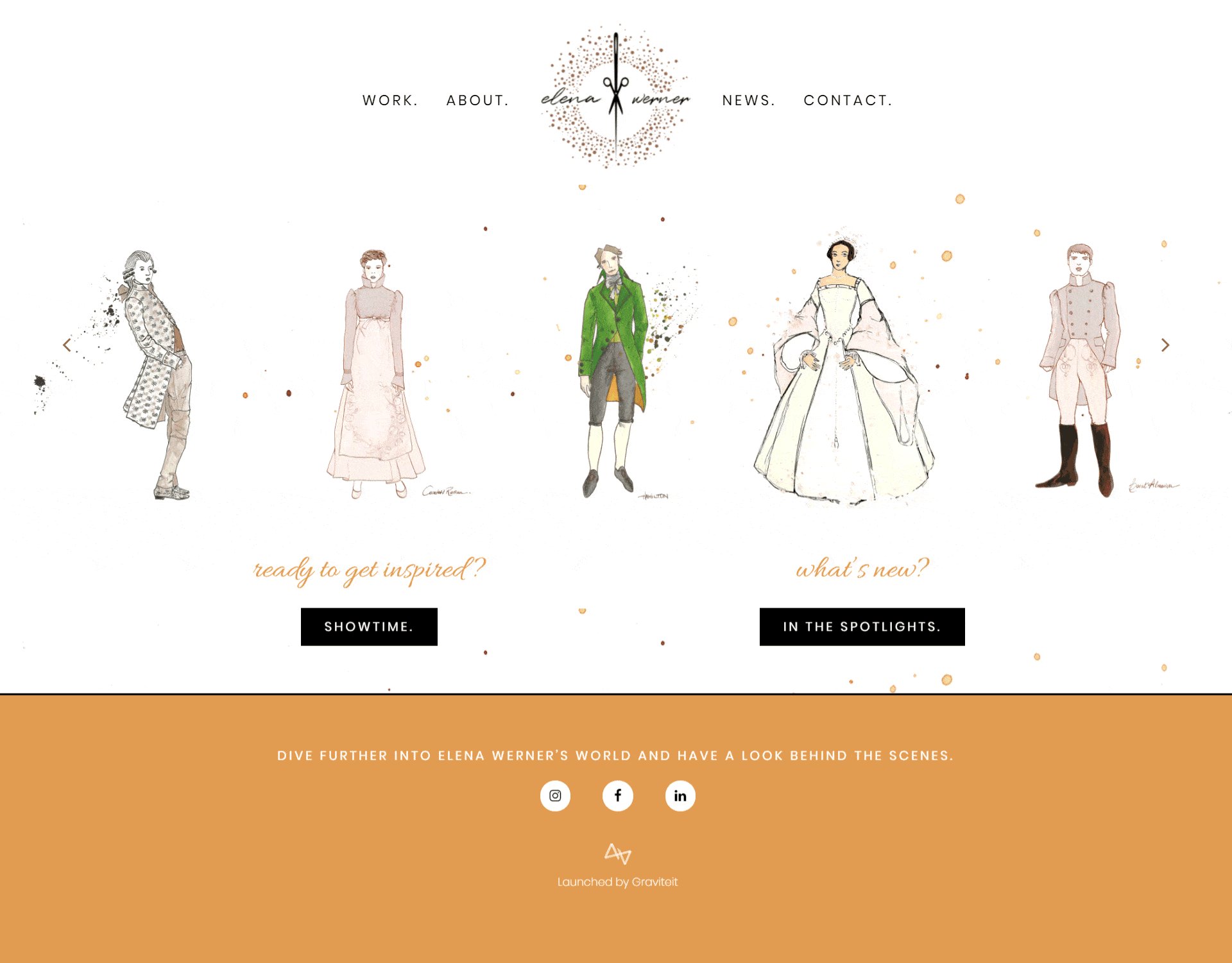
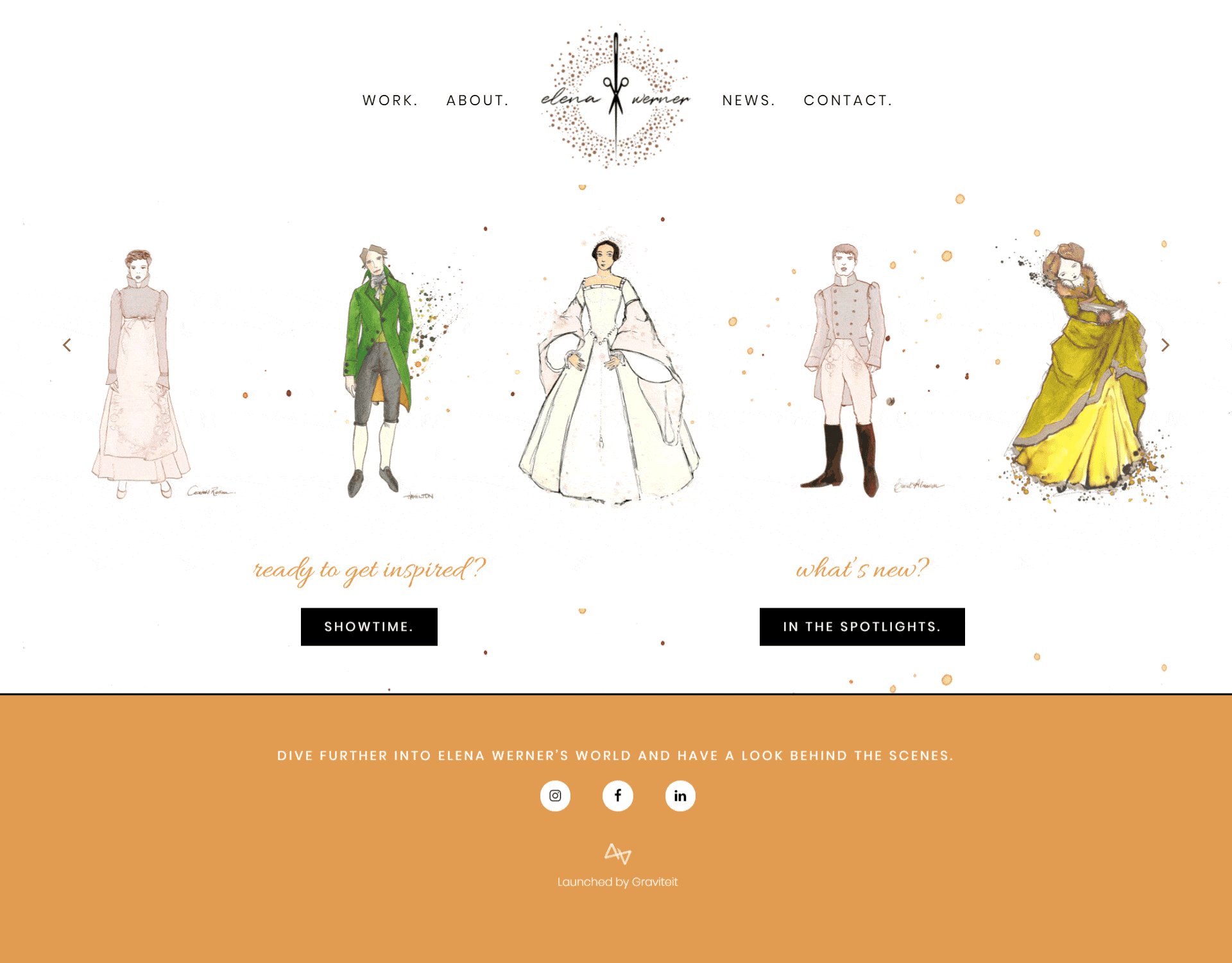
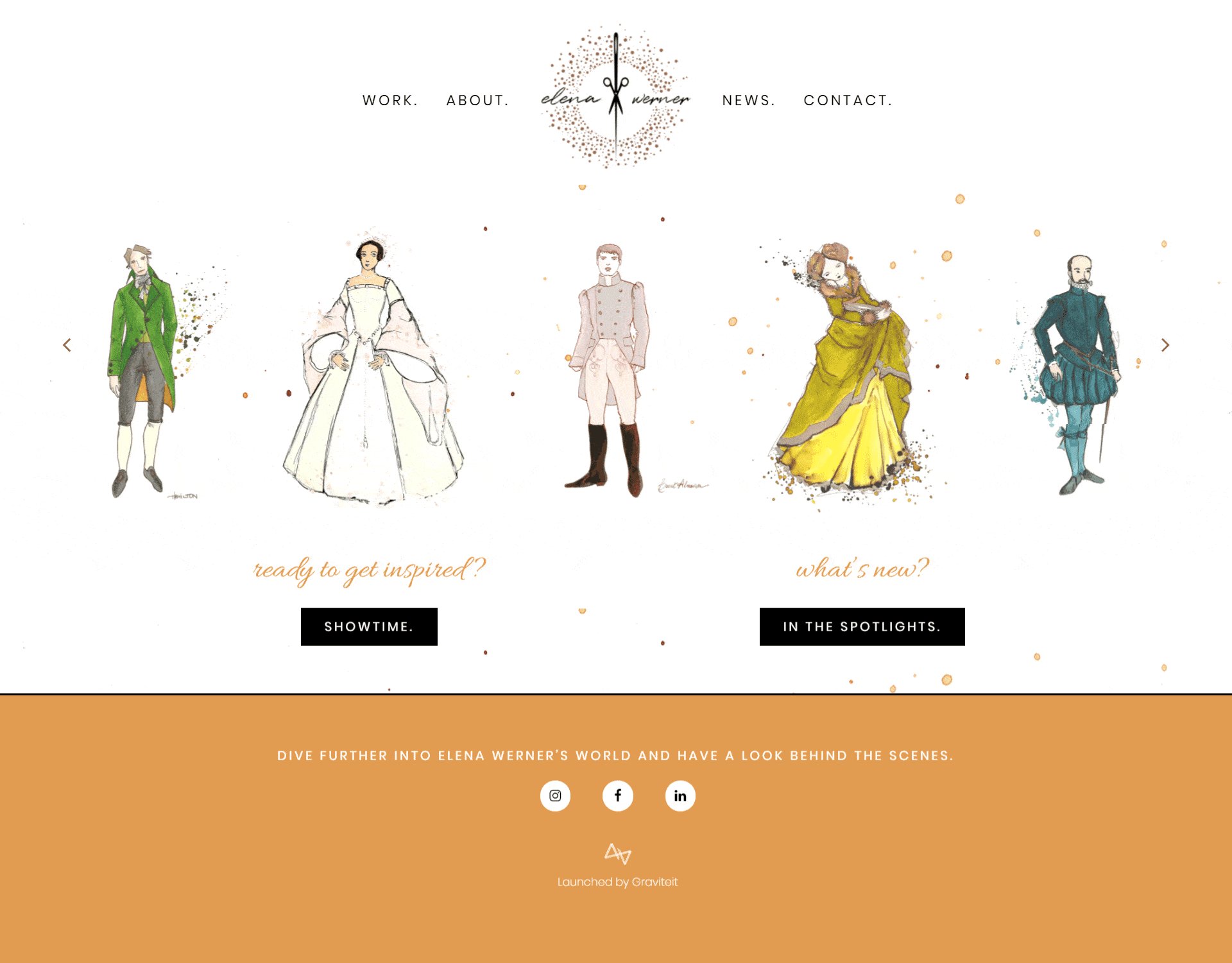
Het gebruik van illustraties kan een gewone website transformeren naar een uniek exemplaar. Het is een krachtige en creatieve manier om zich als brand te onderscheiden. Foto’s zijn immers niet altijd tijdloos en bepaalde stockfoto’s kunnen nogal onpersoonlijk overkomen. Illustraties zijn een ideale oplossing. Ook het combineren van foto’s en handgetekende illustraties kan een interessant en dynamisch effect hebben!
Voor de website van Elena Werner gebruikten we karaktervolle illustraties van de hand van Elena Werner. De beste manier om je te onderscheiden van concurrentie? Unieke content!



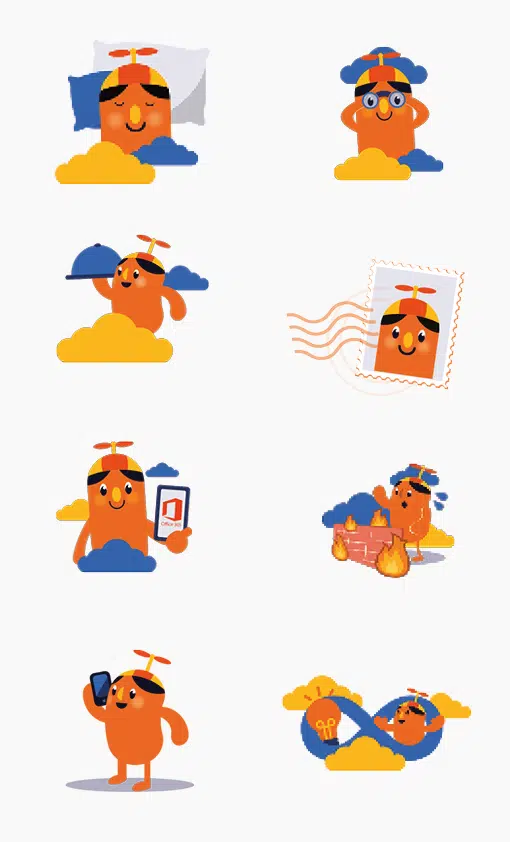
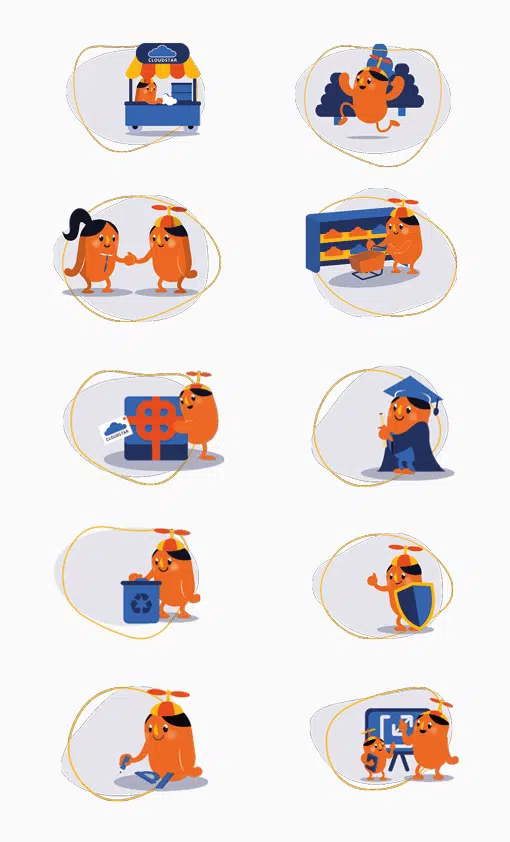
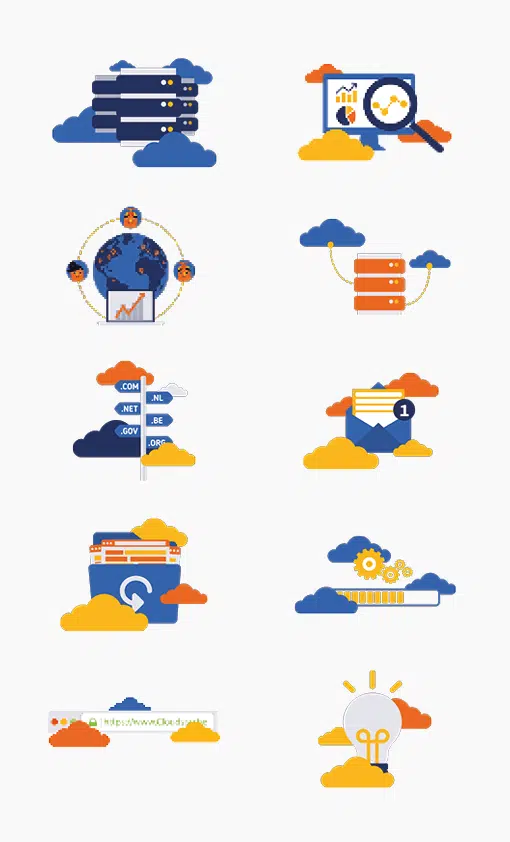
Cloudstar biedt diensten aan die moeilijk aan de hand van foto’s voor te stellen zijn. Daarom maakten we branded illustraties die doorheen de volledige website de diensten duiden.
Trend 2: Video als achtergrond
Video-achtergronden waren lange tijd een lastige website feature omdat ze de laadtijden kunnen vertragen. Maar tegenwoordig is video in dat opzicht veel toegankelijker. Met theme builders en video-optimizers is het eenvoudiger dan ooit om video’s als achtergrond te gebruiken. Nood aan nog betere optimalisatie? Bekijk de piste om video’s om te zetten in GIF’s!
Trend 3: Gesplitste schermen
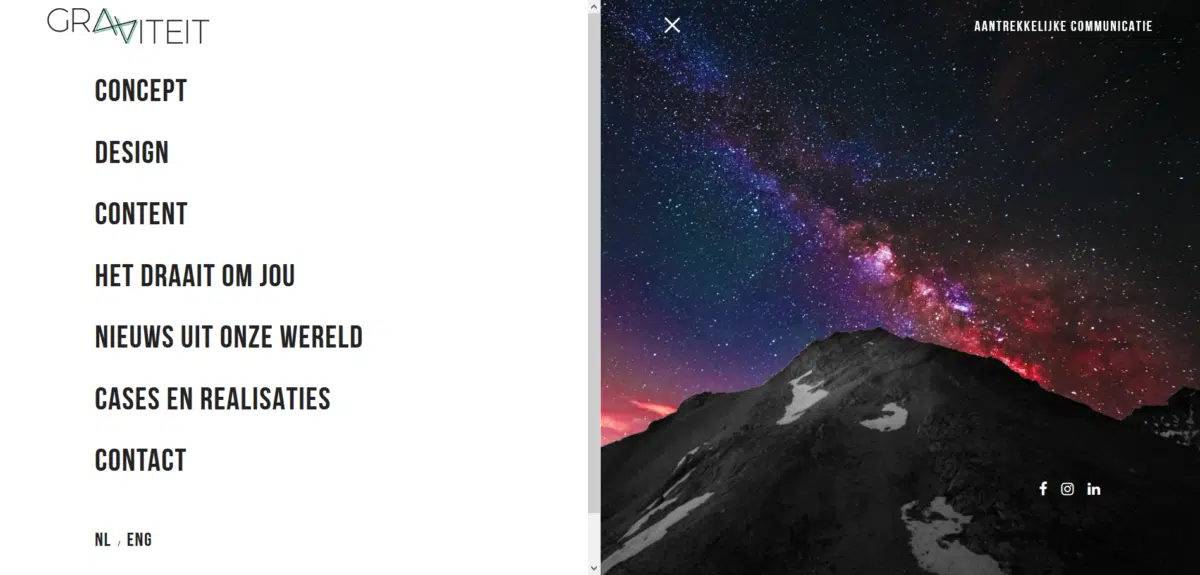
Wil je meerdere zaken tegelijk zichtbaar maken op jouw website zonder verlies van overzichtelijkheid? Overweeg dan een split screen. Met een gesplitst scherm laat je meerdere zones opvallen. De gebruiker kiest waar hij zijn aandacht op vestigt. Split screens geven je de optie om af te stappen van de gekende website animaties. Gooi bijvoorbeeld wat verrassende asymmetrie in de mix door scroll-effecten elk in een ander tempo te laten bewegen.
In onze eigen Graviteit website zit er een gesplitst scherm verstopt achter de menuknop. Dit is een eenvoudige optie om een split screen te integreren in jouw site. Maar weet dat de mogelijkheden eindeloos zijn.
Trend 4: Grote typografie
Wil je jouw ontwerp een snelle facelift geven? Gebruik nieuwe en interessante typografische trends. Een van de trends die we dit jaar hebben zien groeien, is grote en opvallende typografie. Designers kiezen voor grote fonts met gedurfde kleuren, uitsnijdingen, gradients en zelfs unieke modificaties van de letters zelf. We verwachten deze trend volop te zien toenemen in 2020.
Trend 5: Micro-interactions & animations
Micro-interacties zijn niet-interactieve animaties met als doel de gebruiker verrassen. Ze maken de gebruikservaring boeiender én aangenamer en helpen je de gebruiker naar gewenste zones te navigeren. Dit type details kan het onderscheid maken tussen jouw site en die van de concurrentie.

Trend 6: Spraakgestuurd zoeken
Spraakgestuurd zoeken bestaat al even, maar werd in 2019 nog belangrijker. Dit jaar zullen we er waarschijnlijk nog meer van zien. Webontwerp voor spraakgestuurde zoekopdrachten draait om het beantwoorden van de juiste vragen, design en SEO-onderzoek.
Trend 7: Pakken patronen
Patronen maken een enorme comeback in 2020! Gebruik ze klein om vlakken op te vullen of groter als achtergrond. Zeker voor bedrijven die minder fotomateriaal hebben kunnen patronen zorgen voor de nodige afwisseling tussen tekst.
Check hoe we op de Missing You website patronen gebruiken om speelsheid toe te voegen.
Wil jij dat ook jouw bedrijf eruit springt? Hou dan zeker rekening met trends maar verlies je niet in tijdelijke hypes. Niet zeker hoe je aan de slag kan met jouw branding of website? Shoot! Zowel online als offline kunnen wij jou helpen met de visuele identiteit van jouw bedrijf.